You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Question Hexeditor control
- Thread starter haseena
- Start date
Um, a TextBox maybe. You can use Convert.ToByte to convert a hexadecimal String to a Byte and the ToString method of a Byte to convert it to a hexadecimal String.
Um, a TextBox maybe. You can use Convert.ToByte to convert a hexadecimal String to a Byte and the ToString method of a Byte to convert it to a hexadecimal String.
Sir
I have converted Binary data into hexadecimal value and displayed it in a text box. Now i need to display corresponding ascii values.
Are you look for a hex editor or hex viewer control? Have you tried to search for existing ones? For example:hexeditor window for showing hex value
.net hex editor control - Google-search
.net hex viewer control - Google-search
Some recommendations here both for editor and viewer: c# - Recommendations for a Hex Viewer Control for Windows.Forms? - Stack Overflow
For viewer I liked the fact that it exist in .Net framework in form of ByteViewer control in System.Design assembly, didn't know that before.
Page I linked to explain you have to add reference to System.Design assembly and import the namespace for that control. You have to compile your project for full framework (not client profile) to be able to reference the Design assembly.
abbaye
New member
- Joined
- Jan 13, 2021
- Messages
- 1
- Programming Experience
- 10+
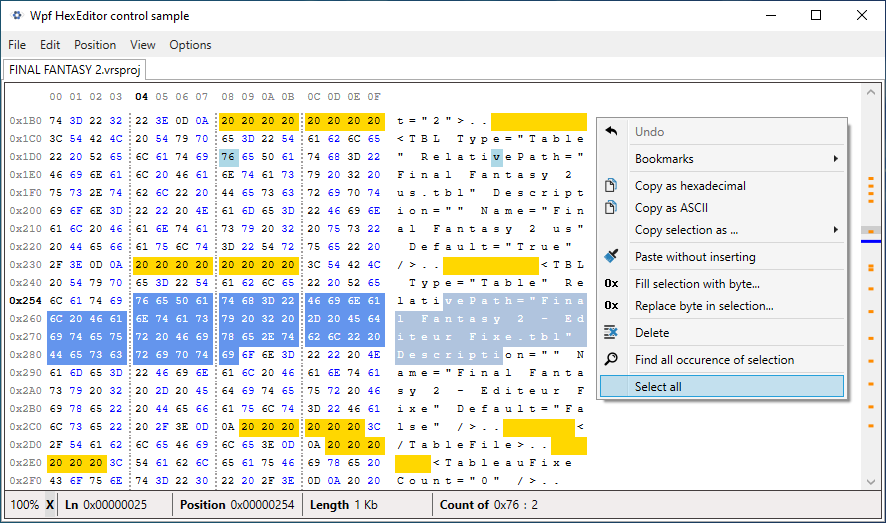
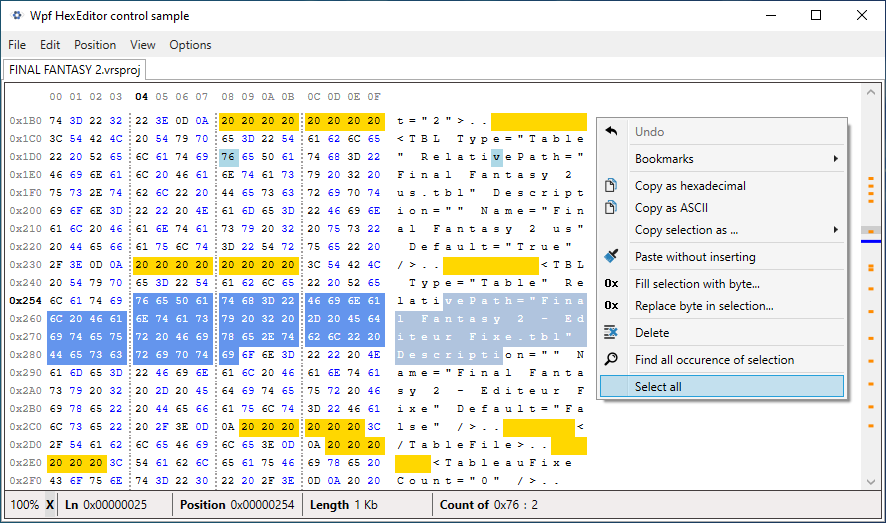
Wpf Hexeditor is a powerful and fully customisable user control for editing file or stream as hexadecimal, decimal and binary.
You can use it very easily in Wpf or WinForm application. Download the code and test the Wpf (C#, VB.NET) and WinForm (C#) samples.
abbaye/WpfHexEditorControl

You can use it very easily in Wpf or WinForm application. Download the code and test the Wpf (C#, VB.NET) and WinForm (C#) samples.
abbaye/WpfHexEditorControl
<!-- XAML -->
<Control:HexaEditor/>
<Control:HexaEditor Width="NaN" Height="NaN"/>
<Control:HexaEditor Width="Auto" Height="Auto"/>
<Control:HexaEditor FileName={Binding FileNamePath} Width="Auto" Height="Auto"/>

Similar threads
- Question
- Replies
- 3
- Views
- 2K
- Replies
- 1
- Views
- 702
- Replies
- 8
- Views
- 2K
- Question
- Replies
- 0
- Views
- 768
- Solved
- Replies
- 15
- Views
- 2K
