Abba34
Member
- Joined
- Jul 27, 2022
- Messages
- 7
- Programming Experience
- 5-10
XML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="[URL='http://xamarin.com/schemas/2014/forms']Xamarin | Open-source mobile app platform for .NET[/URL]"
xmlns:x="[URL]http://schemas.microsoft.com/winfx/2009/xaml[/URL]"
x:Class="Nigerian_Navy.Home" NavigationPage.HasNavigationBar="False" BackgroundColor="Blue">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="75" />
</Grid.RowDefinitions>
<Grid Grid.Row="1">
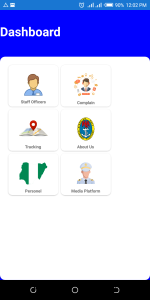
<Label Text="Dashboard" FontSize="30" TextColor="White" FontAttributes="Bold" />
</Grid>
<Frame CornerRadius="12" BackgroundColor="White" Grid.Row="2" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="120"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Grid.Column="0" >
<Frame CornerRadius="9">
<StackLayout>
<Image Source="Admin.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="Staff Officers" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
<Grid Grid.Row="0" Grid.Column="1" >
<Frame CornerRadius="9">
<StackLayout Spacing="8">
<Image Source="Contact.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="Complain" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
<Grid Grid.Row="1" Grid.Column="0" >
<Frame CornerRadius="9">
<StackLayout Spacing="8">
<Image Source="Location.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="Tracking" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
<Grid Grid.Row="1" Grid.Column="1" >
<Frame CornerRadius="9">
<StackLayout Spacing="8">
<Image Source="Navy1.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="About Us" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
<Grid Grid.Row="2" Grid.Column="0" >
<Frame CornerRadius="9">
<StackLayout Spacing="8">
<Image Source="Nigeria.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="Personel" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
<Grid Grid.Row="2" Grid.Column="1" >
<Frame CornerRadius="9">
<StackLayout Spacing="8">
<Image Source="Navy.png" HeightRequest="55" WidthRequest="45"/>
<Label Text="Media Platform" FontSize="10" HorizontalOptions="Center" FontAttributes="Bold"/>
<BoxView></BoxView>
</StackLayout>
</Frame>
</Grid>
</Grid>
</Frame>
</Grid>
</ContentPage>
Last edited by a moderator: