Hello all,
I'm trying to move to MudBlazor starting by the page with the Cascade Dropdownlists, which before worked perfectly, but I know I have to upgrade to MudBlazor.
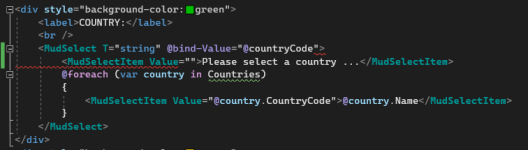
Here's a screenshot with the errors:
The error message says: Argument 2: Cannot convert from method group to Microsoft.AspNetCore.Components.EventCallback., and it highlights the method "@CountryHasChanged" of the ValueChanged. I can't figure why it just doesn't work like @onchange="CountryHasChanged" from simple pure Blazor. It also mark as an error this:
<MudSelectItem Value="">Please select a country ...</MudSelectItem> ... it doesn't like the empty string as a Value.
And here's the code:
I will highly appreciate your help to continue my web dev learning. Thank you.
Sorry for so silly questions, web dev is a new world for me.
Pablo
I'm trying to move to MudBlazor starting by the page with the Cascade Dropdownlists, which before worked perfectly, but I know I have to upgrade to MudBlazor.
Here's a screenshot with the errors:
The error message says: Argument 2: Cannot convert from method group to Microsoft.AspNetCore.Components.EventCallback., and it highlights the method "@CountryHasChanged" of the ValueChanged. I can't figure why it just doesn't work like @onchange="CountryHasChanged" from simple pure Blazor. It also mark as an error this:
<MudSelectItem Value="">Please select a country ...</MudSelectItem> ... it doesn't like the empty string as a Value.
And here's the code:
C#:
@page "/"
@using MudBlazorClients.Models
@using MudBlazorClients.Services
<PageTitle>Index</PageTitle>
<h1>PLEASE SELECT A CLIENT</h1>
<div style="background-color:green">
<label>COUNTRY:</label>
<br />
<MudSelect T="string" ValueChanged="@CountryHasChanged" Variant="Variant.Outlined">
<MudSelectItem Value="">Please select a country ...</MudSelectItem>
@foreach (var country in Countries)
{
<MudSelectItem Value="@country.CountryCode">@country.Name</MudSelectItem>
}
</MudSelect>
</div>
<div style="background-color:orange">
<label>CITY:</label>
<br />
<MudSelect T="int" ValueChanged="@CityHasChanged">
<MudSelectItem Value="0">Please select a city ...</MudSelectItem>
@foreach (var city in Cities)
{
<MudSelectItem Value="@city.Id">@city.Name</MudSelectItem>
}
</MudSelect>
</div>
<div style="background-color:brown">
<label>CLIENT:</label>
<br />
<MudSelect T="int" ValueChanged="@ClientHasChanged">
<MudSelectItem Value="0">Please select a client ...</MudSelectItem>
@foreach (var client in Clients)
{
<MudSelectItem Value="@client.Id">@client.Name</MudSelectItem>
}
</MudSelect>
</div>
<div style="background-color:lightblue">
<label>SELECTED CLIENT:</label>
<br />
<MudTextField Value="@client?.Name" ></MudTextField>
</div>
@code {
private Client? client;
private List<Country>? Countries;
private List<City>? Cities;
private List<Client>? Clients;
CountryService countryService = new CountryService();
CityService cityService = new CityService();
ClientService clientService = new ClientService();
protected override void OnInitialized()
{
Countries = countryService.GetAllCountries();
Cities = new List<City>();
Clients = new List<Client>();
}
private void CountryHasChanged(ChangeEventArgs e)
{
if (string.IsNullOrEmpty(e.Value.ToString()))
{
Cities.Clear();
}
else
{
LoadCities(e.Value.ToString());
}
Clients.Clear();
}
private void LoadCities(string countryCode)
{
Cities = cityService.GetCitiesByCountry(countryCode);
}
private void CityHasChanged(ChangeEventArgs e)
{
if (Convert.ToInt32(e.Value.ToString()) == 0)
{
Clients.Clear();
}
else
{
LoadClients(Convert.ToInt32(e.Value.ToString()));
}
}
private void LoadClients(int cityId)
{
Clients = clientService.GetClientsByCity(cityId);
}
private void ClientHasChanged(ChangeEventArgs e)
{
if (Convert.ToInt32(e.Value.ToString()) > 0)
{
client = clientService.GetClientById(Convert.ToInt32(e.Value.ToString()));
}
}
}I will highly appreciate your help to continue my web dev learning. Thank you.
Sorry for so silly questions, web dev is a new world for me.
Pablo