I'm creating a form app. I'm willing to create a different theme (dark) so I made some tests for the buttons and found out it would be good to change the flatstyle to popup for the dark theme.
The dark theme is ok. The problem is if the button is disabled, when I change it back to standard, the button looks different than it normally should. It should be dark-ish grey with greyed out text, instead it becomes "clear" with a more visible text. Since I have MANY buttons to manage, I'm willing and trying to use some basic instructions and assignments.
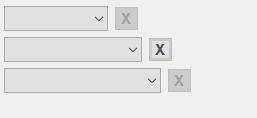
Basically, I tried changing the backcolor as it should (225, 225, 225, not Control, otherwise it still becomes clear taking the Form backcolor) and this slightly works, meaning this involves only the border of the button and the major part has instead a brighter color than it should. Do you have an idea how I could get around this easily? In the image you can see 2 buttons as they should be and the one behaving as it shouldn't. Just to make it clear, I have about 20-30 buttons to handle, so a simple solution would be nice.
I don't think you need the code, basically I want to have the buttons in a list so I can go through the list with a "for" loop and change the properties for all buttons. The only things I'm changing are backcolor and flatstyle. As I said, i turn back to color 225, 225, 225 and not Control, or it takes the form backcolor instead of the proper basic color.
The dark theme is ok. The problem is if the button is disabled, when I change it back to standard, the button looks different than it normally should. It should be dark-ish grey with greyed out text, instead it becomes "clear" with a more visible text. Since I have MANY buttons to manage, I'm willing and trying to use some basic instructions and assignments.
Basically, I tried changing the backcolor as it should (225, 225, 225, not Control, otherwise it still becomes clear taking the Form backcolor) and this slightly works, meaning this involves only the border of the button and the major part has instead a brighter color than it should. Do you have an idea how I could get around this easily? In the image you can see 2 buttons as they should be and the one behaving as it shouldn't. Just to make it clear, I have about 20-30 buttons to handle, so a simple solution would be nice.
I don't think you need the code, basically I want to have the buttons in a list so I can go through the list with a "for" loop and change the properties for all buttons. The only things I'm changing are backcolor and flatstyle. As I said, i turn back to color 225, 225, 225 and not Control, or it takes the form backcolor instead of the proper basic color.