elfenliedtopfan5
Member
- Joined
- Feb 9, 2023
- Messages
- 16
- Programming Experience
- 10+
Good morning,
i have been trying for a long time now to get row with the edited values or value and to send to update a sqlite db,
i know how to handle the updates what i cant seem to achieve here is the selected row with the edited value included so what i have currently
the pumpstatemodel.cs
and in my main window under cell edit ending,
i have the following
what i am trying to do is edit a cell on datagrid and on the edit of the cell i want to pass the whole row included the cell with the updated value
then pass all the updated values into a function to update the database but what i cant seem to understand is why it wont do this the values in state i change it to 5 from 0 and it still comes across as 0,
i have tryied to write this example code here,
however this works but got no way of determining the column to name
so i can get what has been edited insted of just what textbox has been edited
as you can see from pumpstatemodel.cs
i have int sting and bools in this db
and need a way of getting the whole line and determin what value has been edited
and in what colum so i can send the whole line to be updated in the database
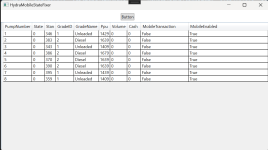
so what to grab updated value of say state from the picture and grab
PumpNumber , State ( value has changed here ) , stan, gradeID, Grade Name , ppu, cash, mobiletransaction, mobileenabled.
they are all the colums i want to grab all these values including the updated one, so as a example my function would look something like,
public void testupdate(int pumpno, int state, int stan ect)
{
}
and from there i would pass all the values to this function to be updated in the database but really lost on how to accomplish this
any help would be much appreciated
kind regards,
elfenliedtopfan5
i have been trying for a long time now to get row with the edited values or value and to send to update a sqlite db,
i know how to handle the updates what i cant seem to achieve here is the selected row with the edited value included so what i have currently
the pumpstatemodel.cs
Pump Model CS:
private ObservableCollection<PumpStateModel> _Pumps;
public ObservableCollection<PumpStateModel> Pumps
{
get { return _Pumps; }
set
{
_Pumps = value;
OnPropertyChanged("Pumps");
}
}
public void test()
{
if (!File.Exists("./MobileData.sqlite"))
{
SQLiteConnection.CreateFile("MobileData.sqlite.db");
}
else
{
}
}
#endregion
#region loadpumpdata
public IEnumerable<PumpStateModel> GetPumpData()
{
string getdb = "select * from PumpState";
SQLiteCommand elfeninfo = new SQLiteCommand(getdb, testing);
OpenConnection();
SQLiteDataReader result = elfeninfo.ExecuteReader();
if (result.HasRows)
{
while (result.Read())
{
// Get Fileds here
//var _id = result["ID"];
int _PumpNo = Convert.ToInt32(result["PumpNo"]);
var _State = Convert.ToInt32(result["State"]);
var _stan = Convert.ToInt32(result["Stan"]);
var _GradeId = Convert.ToInt32(result["GradeId"]);
var _GradeName = Convert.ToString(result["GradeName"]);
var _Ppu = Convert.ToInt32(result["Ppu"]);
var _Volume = Convert.ToInt32(result["Volume"]);
var _Cash = Convert.ToInt32(result["Cash"]);
var _MobileTransaction = Convert.ToBoolean(result["MobileTransaction"]);
var _MobileEnabled = Convert.ToBoolean(result["MobileEnabled"]);
PumpNo = _PumpNo;
State = _State;
Stan = _stan;
GradeId = _GradeId;
GradeName = _GradeName;
Ppu = _Ppu;
Volume = _Volume;
Cash = _Cash;
MobileTransaction = _MobileTransaction;
MobileEnabled = _MobileEnabled;
yield return new PumpStateModel
(_PumpNo, _State, _stan, _GradeId,
_GradeName, _Ppu, _Volume, _Cash,
_MobileTransaction, _MobileEnabled);
}
CloseConnection();
}
}
#endregion
#region check connection
public void OpenConnection()
{
if (testing.State != System.Data.ConnectionState.Open)
{
testing.Open();
}
}
public void CloseConnection()
{
if (testing.State != System.Data.ConnectionState.Closed)
{
testing.Close();
}
}
#endregion
public void InitialzePumps()
{
Pumps = new ObservableCollection<PumpStateModel>();
Pumps.Clear(); // never renew, always clear otherwise break data binding
foreach (var pumpData in GetPumpData())
{
Pumps.Add(pumpData);
}
}
public PumpStateModel()
{
InitialzePumps();
}
public PumpStateModel(int PumpNo, int state, int stan, int gradeid, string gradename, int ppu, int volume, int cash, bool mobiletransaction, bool mobileenabled)
{
this.PumpNo = PumpNo;
this.State = state;
this.Stan = stan;
this.GradeId = gradeid;
this.GradeName = gradename;
this.Ppu = ppu;
this.Volume = volume;
this.Cash = cash;
this.MobileTransaction = mobiletransaction;
this.MobileEnabled = mobileenabled;
//WeakReferenceMessenger.Default.Register<PumpType, PumpTypeUpdates>(this, (r, m) =>
//{
// // Assume that "CurrentUser" is a private member in our viewmodel.
// // As before, we're accessing it through the recipient passed as
// // input to the handler, to avoid capturing "this" in the delegate.
// m.Reply(r.State);
//});
}
private int _PumpNo;
public int PumpNo
{
get { return _PumpNo; }
set
{
_PumpNo = value;
OnPropertyChanged("PumpNo");
}
}
private int _State;
public int State
{
get { return _State; }
set
{
_State = value;
this.OnPropertyChanged("State");
}
}
//private int _infoState;
//public int infoState
//{
// get { return _State; }
// set
// {
// _State = value;
// this.OnPropertyChanged("infoState");
// }
//}
private int _Stan;
public int Stan
{
get { return _Stan; }
set
{
_Stan = value;
this.OnPropertyChanged("Stan");
}
}
private int _GradeId;
public int GradeId
{
get { return _GradeId; }
set
{
_GradeId = value;
OnPropertyChanged("GradeId");
}
}
private string _GradeName;
public string GradeName
{
get { return _GradeName; }
set
{
_GradeName = value;
OnPropertyChanged("GradeName");
}
}
private int _Ppu;
public int Ppu
{
get { return _Ppu; }
set
{
_Ppu = value;
OnPropertyChanged("Ppu");
}
}
private int _Volume;
public int Volume
{
get { return _Volume; }
set
{
_Volume = value;
OnPropertyChanged("Volume");
}
}
private int _Cash;
public int Cash
{
get { return _Cash; }
set
{
_Cash = value;
OnPropertyChanged("Cash");
}
}
private bool _MobileTransaction;
public bool MobileTransaction
{
get { return _MobileTransaction; }
set
{
_MobileTransaction = value;
OnPropertyChanged("MobileTransaction");
}
}
private bool _MobileEnabled;
public bool MobileEnabled
{
get { return _MobileEnabled; }
set
{
_MobileEnabled = value;
OnPropertyChanged("MobileEnabled");
}
}
}and in my main window under cell edit ending,
i have the following
CodeBehind:
PumpStateModel currentUser = hmdata.SelectedItem as PumpStateModel;
if (currentUser != null)
{
MessageBox.Show("PumpNumber: " + currentUser.PumpNo + ", State: " +
currentUser.Stan + ", Stan: " +
currentUser.State + ", State: " +
currentUser.GradeId);
}what i am trying to do is edit a cell on datagrid and on the edit of the cell i want to pass the whole row included the cell with the updated value
then pass all the updated values into a function to update the database but what i cant seem to understand is why it wont do this the values in state i change it to 5 from 0 and it still comes across as 0,
i have tryied to write this example code here,
what i have tryied:
//TextBox quantity = e.EditingElement as TextBox;
//DataGridColumn dgc = e.Column;
//if (hmdata.SelectedCells.Count > 0)
//{
// DataGridCellInfo cell = hmdata.SelectedCells[0];
// var generator = hmdata.ItemContainerGenerator;
// int columnIndex = cell.Column.DisplayIndex;
// int rowIndex = generator.IndexFromContainer(generator.ContainerFromItem(cell.Item));
// ((PumpStateModel)hmdata.Items[rowIndex]).State = Int32.Parse(quantity.Text.ToString());
// MessageBox.Show(quantity.Text.ToString());
//}however this works but got no way of determining the column to name
so i can get what has been edited insted of just what textbox has been edited
as you can see from pumpstatemodel.cs
i have int sting and bools in this db
and need a way of getting the whole line and determin what value has been edited
and in what colum so i can send the whole line to be updated in the database
so what to grab updated value of say state from the picture and grab
PumpNumber , State ( value has changed here ) , stan, gradeID, Grade Name , ppu, cash, mobiletransaction, mobileenabled.
they are all the colums i want to grab all these values including the updated one, so as a example my function would look something like,
public void testupdate(int pumpno, int state, int stan ect)
{
}
and from there i would pass all the values to this function to be updated in the database but really lost on how to accomplish this
any help would be much appreciated
kind regards,
elfenliedtopfan5