I have a text file that is generated daily and can contain several lines with 15 numbers drawn from 01 to 25 in each line, the text can have one line or several lines, it changes every day.
I need to compare with an array 'Result' and count how many numbers in each line are equal to the numbers in the array, it's like a raffle, the Text lines are bets, the Array would be the 'Result'
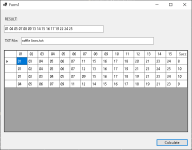
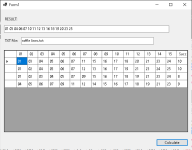
I'm doing it with Dictionary but the result is not what I expected, it's getting like this.

I need it to stay like this...

I'm using the following code
I need to compare with an array 'Result' and count how many numbers in each line are equal to the numbers in the array, it's like a raffle, the Text lines are bets, the Array would be the 'Result'
I'm doing it with Dictionary but the result is not what I expected, it's getting like this.
I need it to stay like this...
I'm using the following code
C#:
private IDictionary<int, int> GetResultFromTextFile(IEnumerable<int> src)
{
var filePath = @"C:\BoaSorte\Banco\testeResultado.txt";
var delimiter = new[] { ' ' };
var dict = File.ReadLines(filePath)
.Where(line => !string.IsNullOrEmpty(line))
.Aggregate(new Dictionary<int, int>(), (d, line) =>
{
var values = line
.Split(delimiter, StringSplitOptions.RemoveEmptyEntries)
.Select(x => int.Parse(x));
var matchCount = values.Where(v => src.Contains(v)).Count();
if (matchCount <= 15)
{
if (d.ContainsKey(matchCount))
d[matchCount]++;
else
d[matchCount] = matchCount;
}
return d;
});
return dict;
}
private void button1_Click(object sender, EventArgs e)
{
int outVal;
if (UltimoResultado.Any(Acertos => !int.TryParse(Acertos.Text, out outVal)))
{
MessageBox.Show("Valores Invalidos...");
return;
}
var arr = UltimoResultado.Select(linha => int.Parse(linha.Text));
var result = GetResultFromTextFile(arr).ToList();
for (int i = 0; i < result.Count; i++)
{
dgHits.Rows[I].Cells["Acertos"].Value = result[I].ToString();
}
}[/I][/I]